Amplfy Shader Editorを使用したシェーダーの研究
VRChatでよくみられる魔法のような複雑なシェーダーではなく、頂点カラーやテクスチャをマスクにしたり、頂点やUVを動かするなど、静止した作品から一歩だけリッチな表現にすることを目標としています。
旗シェーダー
ノイズでなびく動きと影を付けたシンプルな旗シェーダーです。
メタフェスで使用しました。
複数のノイズを使用し、ループ感をなくしたバージョンも作成しましたが、大量に置く可能性があったため、できるだけシンプルになるように作成しました。
メタフェスで使用しました。
複数のノイズを使用し、ループ感をなくしたバージョンも作成しましたが、大量に置く可能性があったため、できるだけシンプルになるように作成しました。
ノーマルやラフネスを使用しなかった理由としては、想定されるシーンにリアルタイムライトがなく、リフレクションプローブも効きにくいため、費用対効果が薄いと判断し使用しませんでした。


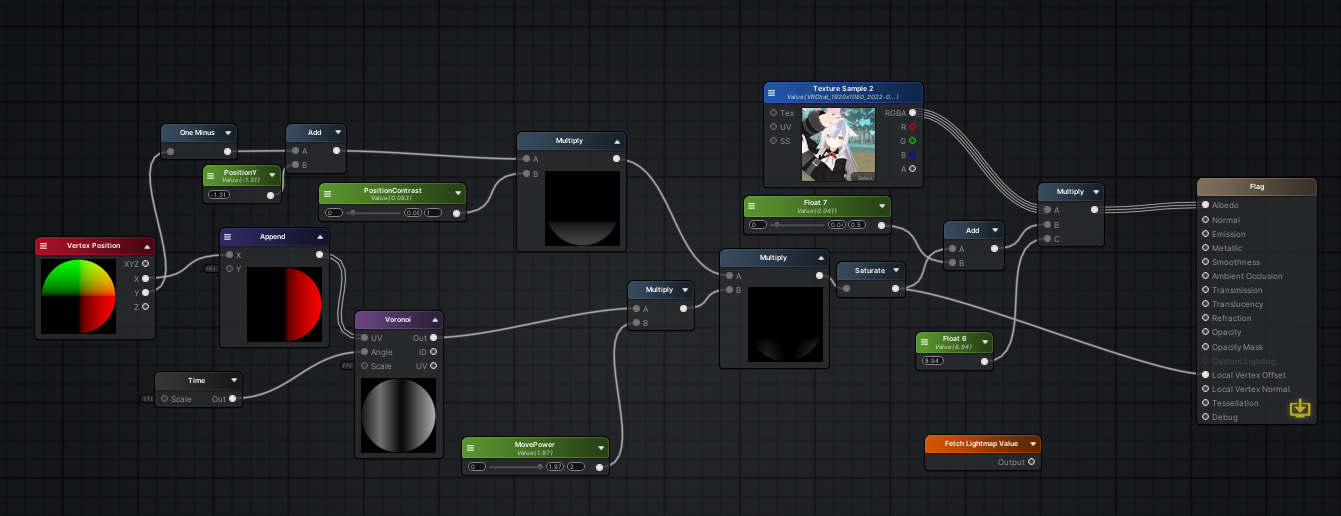
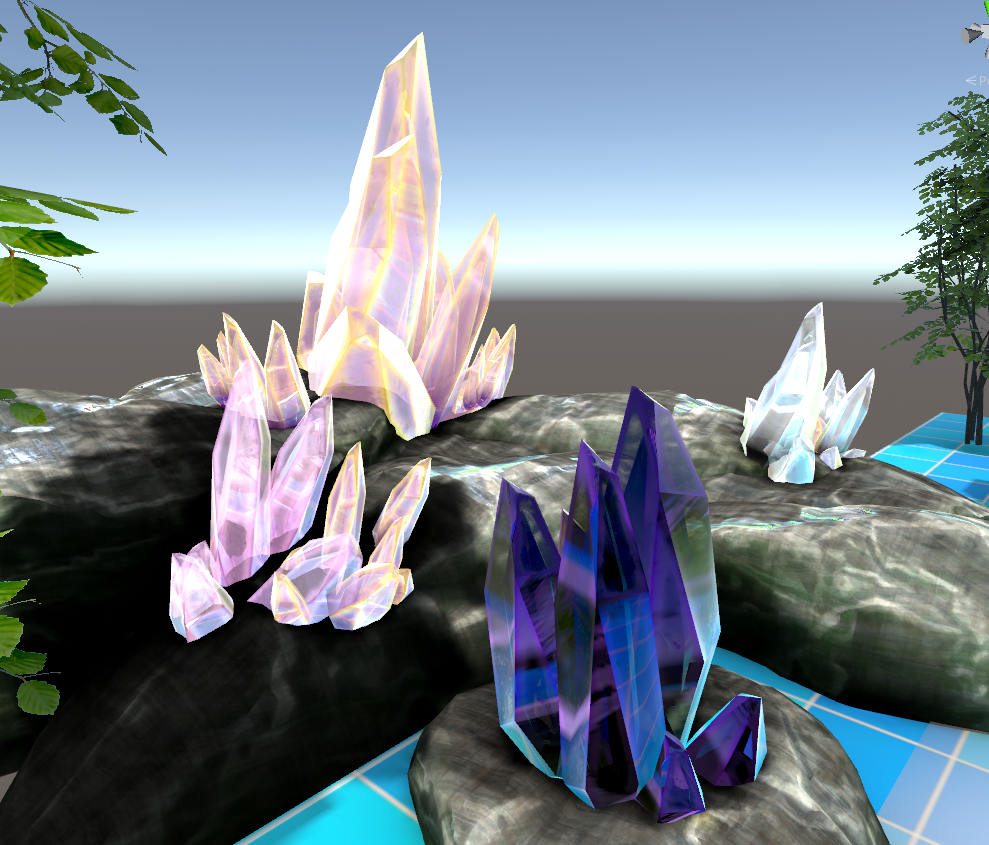
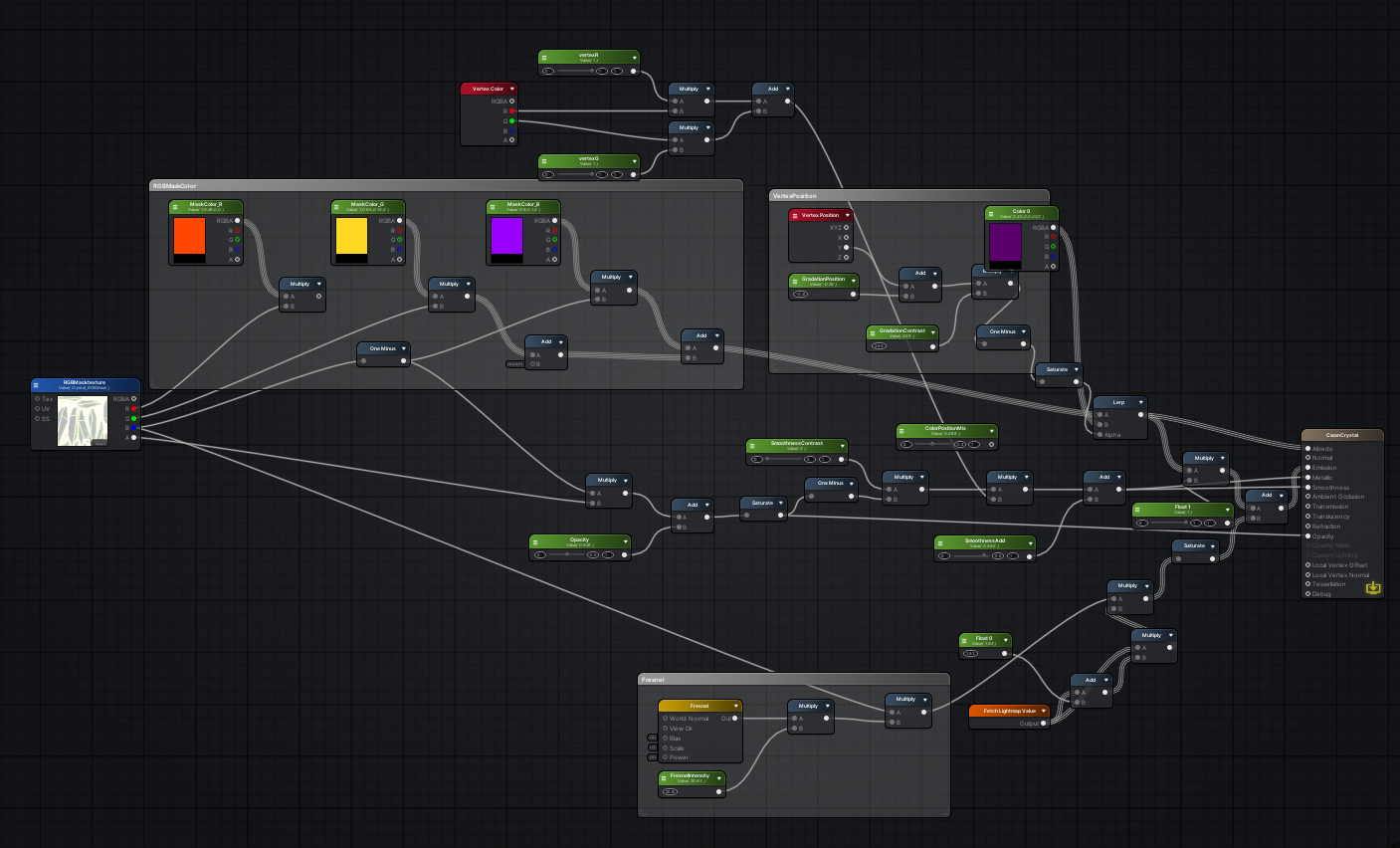
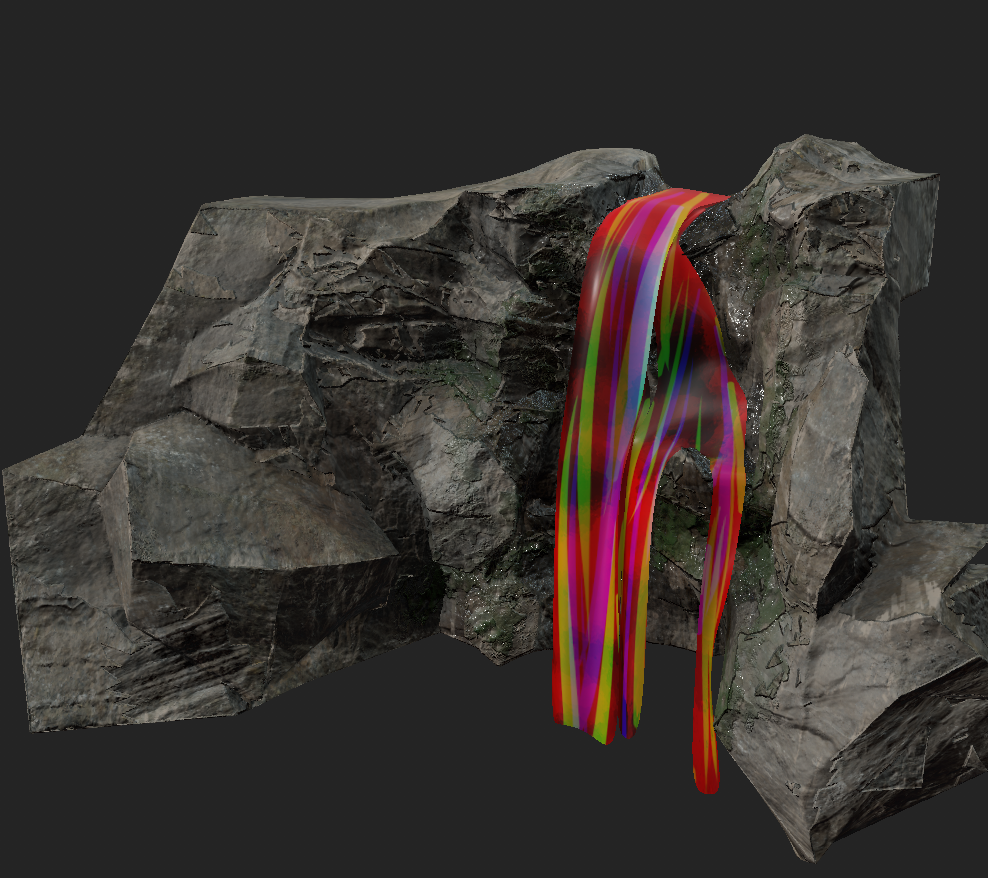
クリスタルシェーダー
SubstancePainterで作成したマスクテクスチャや頂点カラーを使い、リッチな表現にしようと研究していました。
マスクテクスチャが必要なためやや工数がかかるものの、SubstancePainterのスマートマテリアルを使用すれば他のバリエーションを作成することが容易であり、複雑な模様のあるテクスチャを必要としないため、低い解像度でも通用することに魅力を感じています。
マスクテクスチャが必要なためやや工数がかかるものの、SubstancePainterのスマートマテリアルを使用すれば他のバリエーションを作成することが容易であり、複雑な模様のあるテクスチャを必要としないため、低い解像度でも通用することに魅力を感じています。


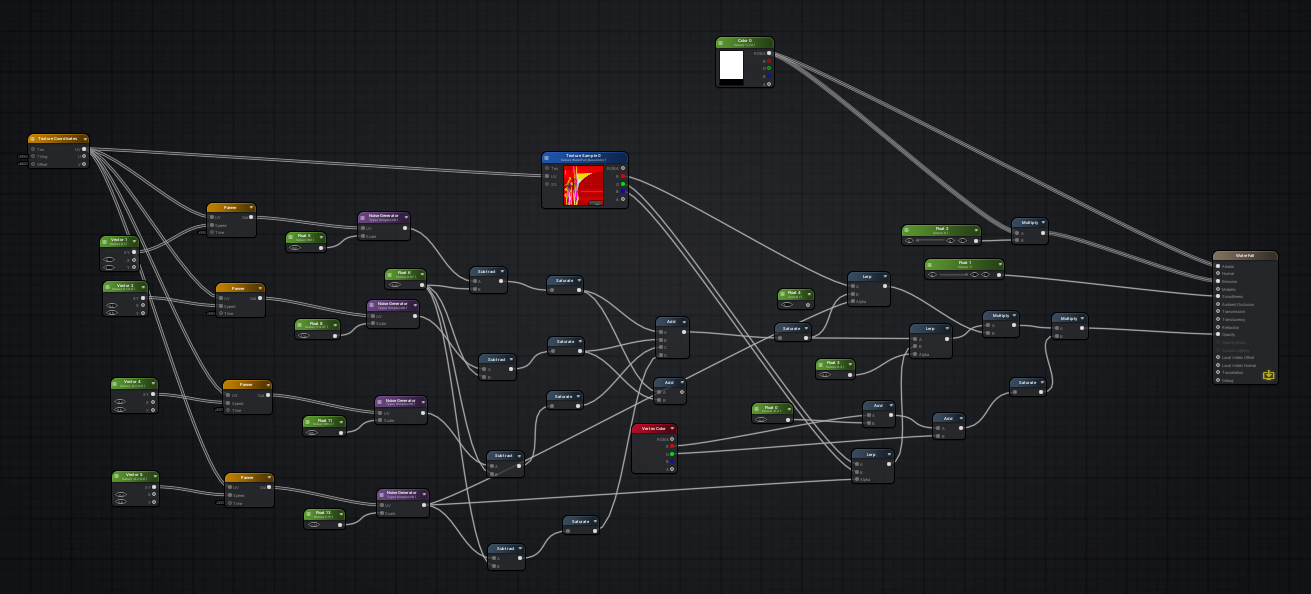
滝シェーダー
日本庭園に置くために研究しました。
慎ましやかで岩場を濡らし流れるさまをテーマにしています。
慎ましやかで岩場を濡らし流れるさまをテーマにしています。
構造としては、複数のノイズテクスチャをスクロールさせたものをマスクテクスチャで流れを表現し、頂点カラーでメッシュの端が滑らかになるように処理しています。
しかし、このシーンのパーティクルはUnityアセットを使用したため、まだまだ課題が残ってると思っています。
また、現在のワークフローだと岩に水を沿わせるメッシュを作る際、破壊的なモデリングになってしまい、余計な工数となったので改善の余地が残されています。
また、現在のワークフローだと岩に水を沿わせるメッシュを作る際、破壊的なモデリングになってしまい、余計な工数となったので改善の余地が残されています。



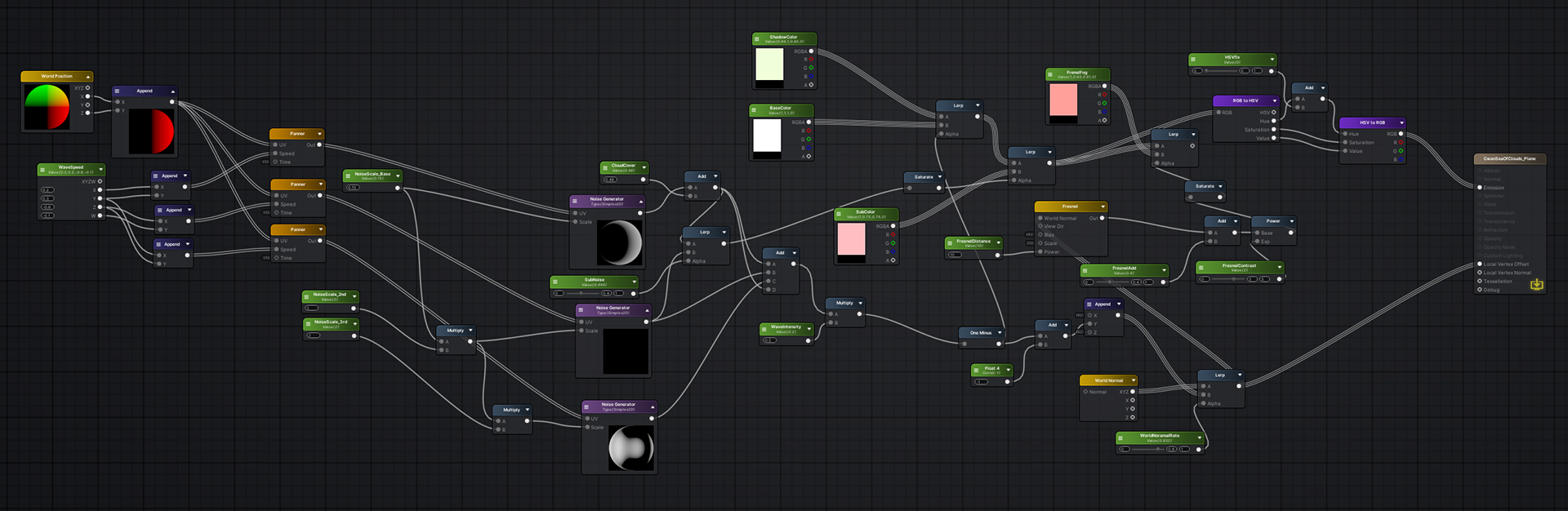
雲海シェーダー
トゥーンな雲海を表現したく研究しました。
シーンに合わせて柔軟に変えられる色と波の大きさが特徴です。
シーンに合わせて柔軟に変えられる色と波の大きさが特徴です。
作りとしてはかなりシンプルに、いくつかのノイズを重ねてパーリンノイズのようにし、波や色に活用しました。
テッセレーションを使い、軽量かつ滑らかになるようにしています。
テッセレーションを使い、軽量かつ滑らかになるようにしています。

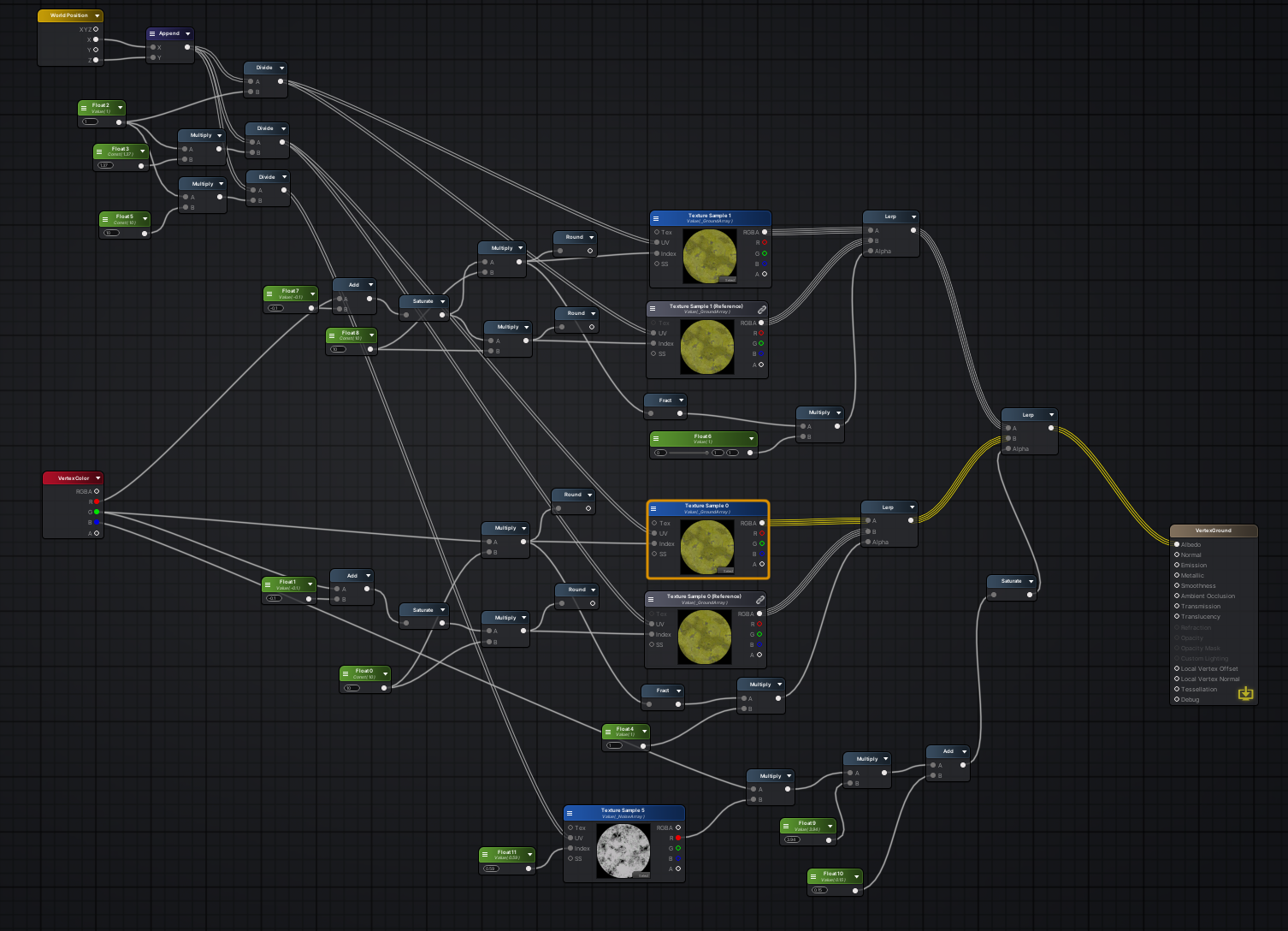
地面シェーダーWip
タイリングテクスチャを使用しながら如何にタイリング感を減らせるかの研究をしています。
普段使用している地面の処理は、メッシュで地形作成→UnityのPolybrushで作成でした。
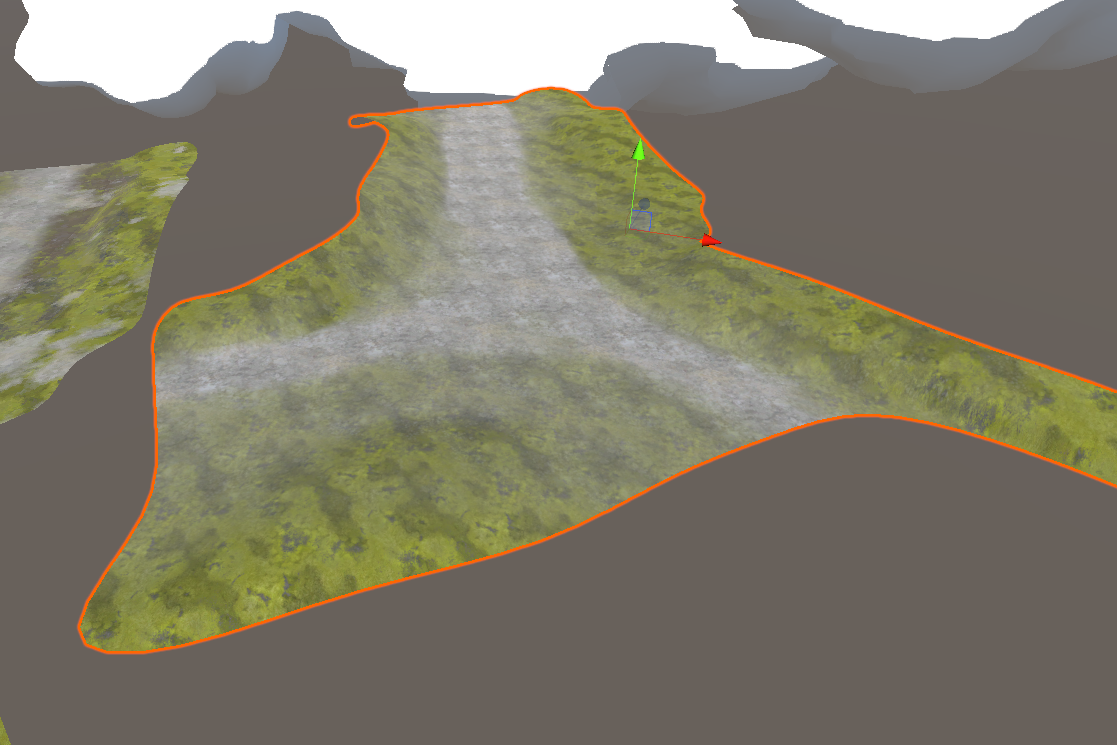
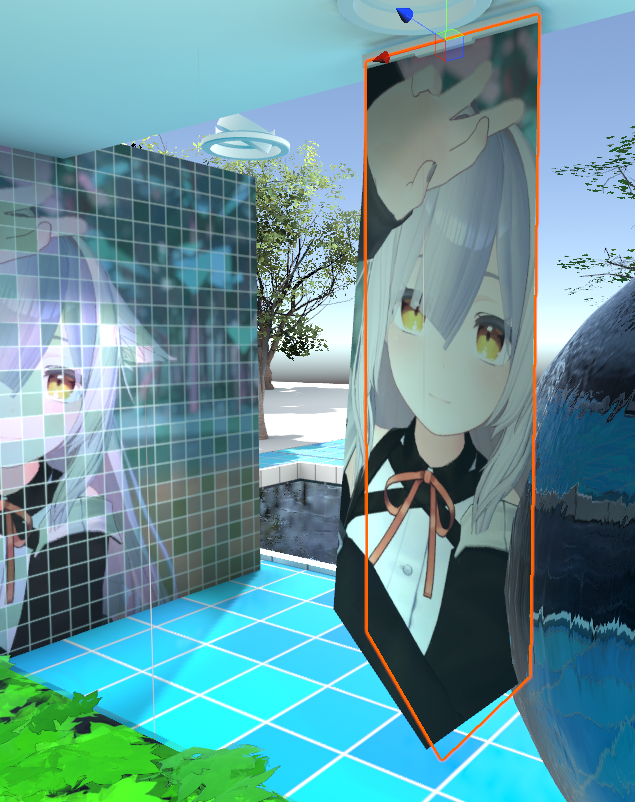
しかし、Polybrushは頂点カラーのRGBAの4チャンネルしか使用しないため、どうしてもタイリング感が出てしまう場合がありました。(スクショ1。タイリングはそれぞれ1とした)
しかし、Polybrushは頂点カラーのRGBAの4チャンネルしか使用しないため、どうしてもタイリング感が出てしまう場合がありました。(スクショ1。タイリングはそれぞれ1とした)
そこで実験的にタイリング感の少ない面白い地面を作るを一番の優先事項としました。
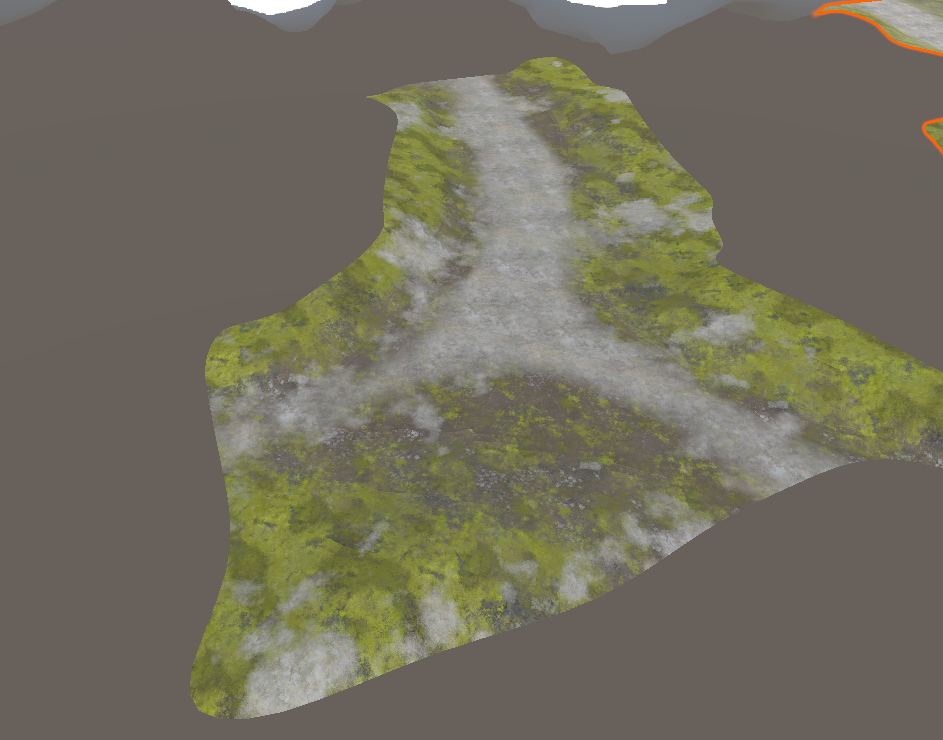
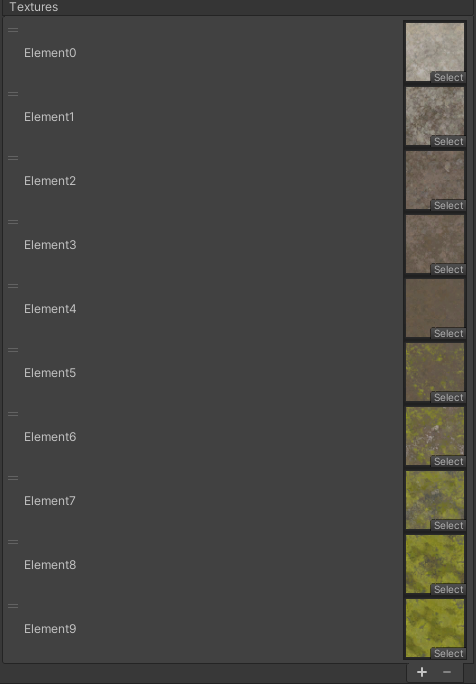
スクショ2では頂点カラーのRとGをそれぞれ0.1ごとに塗り分け、それぞれにTexture2DArray内のテクスチャ10種類を当てはめてみました。
テクスチャはElement0を白砂利とし、Elementが大きくなるたび綺麗な芝生(苔)に変移するよう工夫しています。
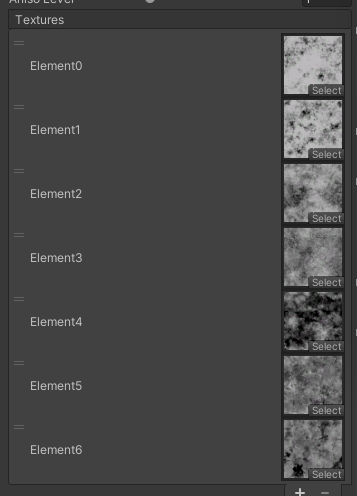
また砂利と芝生をさらになじませるために、頂点カラーで拾いきれない範囲をノイズテクスチャをかけています。
また砂利と芝生をさらになじませるために、頂点カラーで拾いきれない範囲をノイズテクスチャをかけています。
ただ、致命的な不具合として、テクスチャが切り替わるところの計算式が違うため実用段階とは言えませんでした。
弱点としては、特別なツールがないため極端に作業効率が悪く、大量のテクスチャパターンを使用するため容量としても大きくなりがちなところです。