今まで作ったことがなかった日本物にチャレンジ。

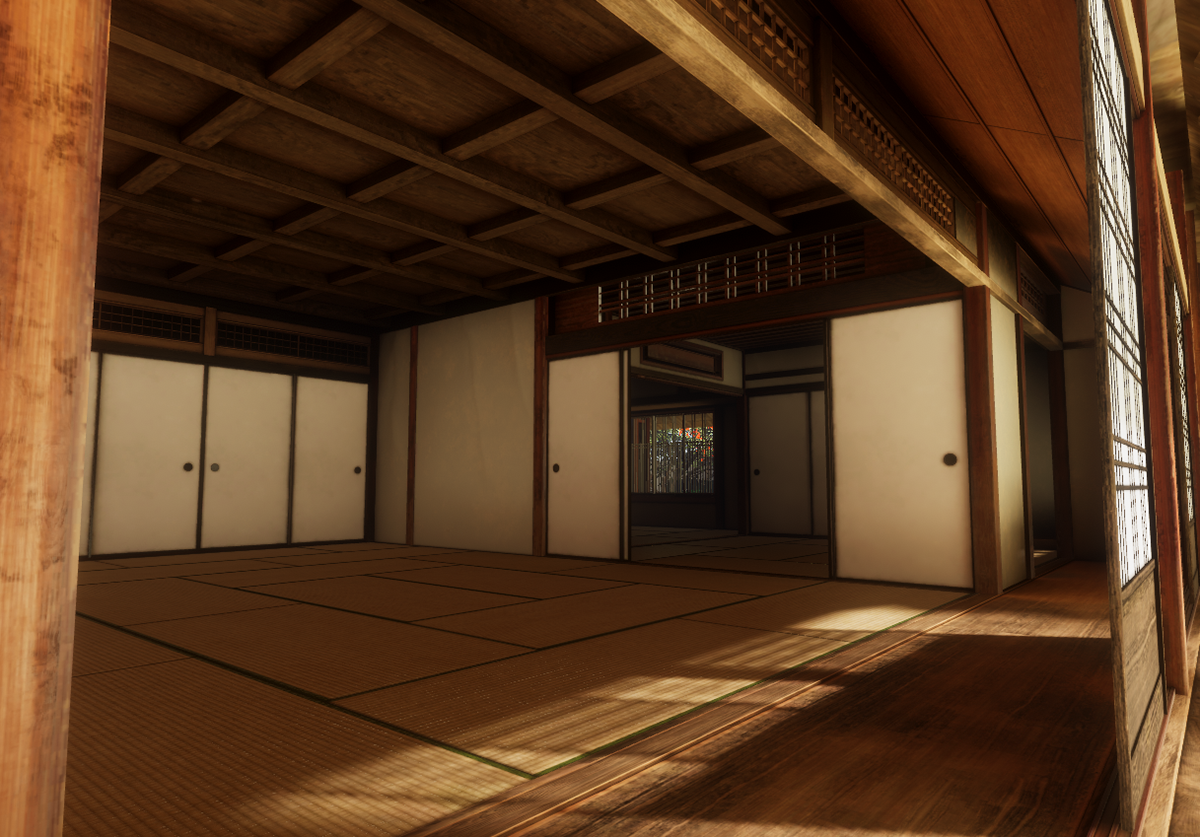
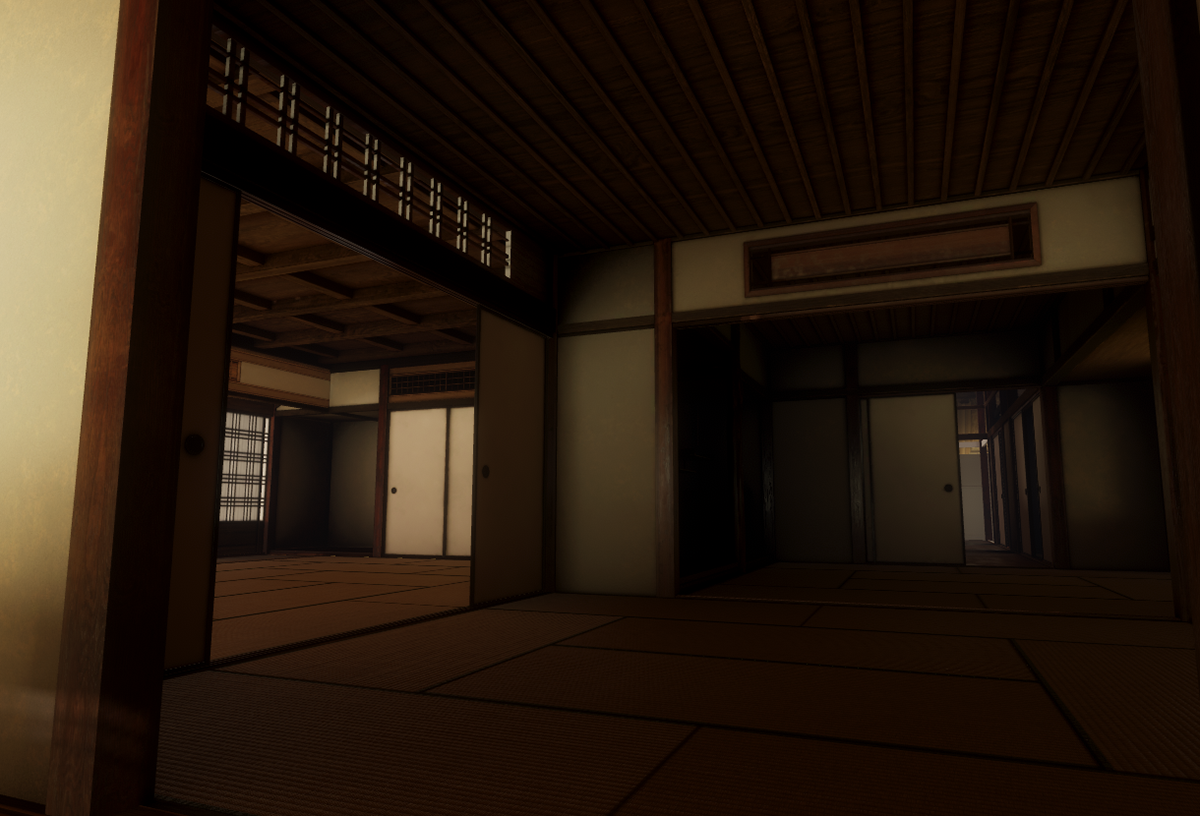
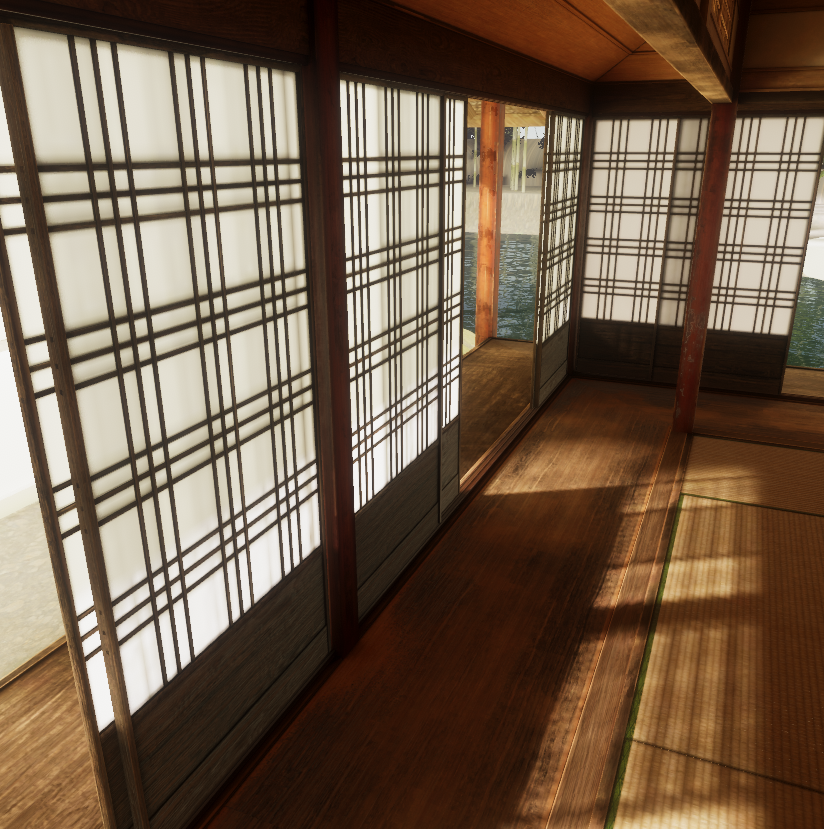
光を多く取り入れた広間。

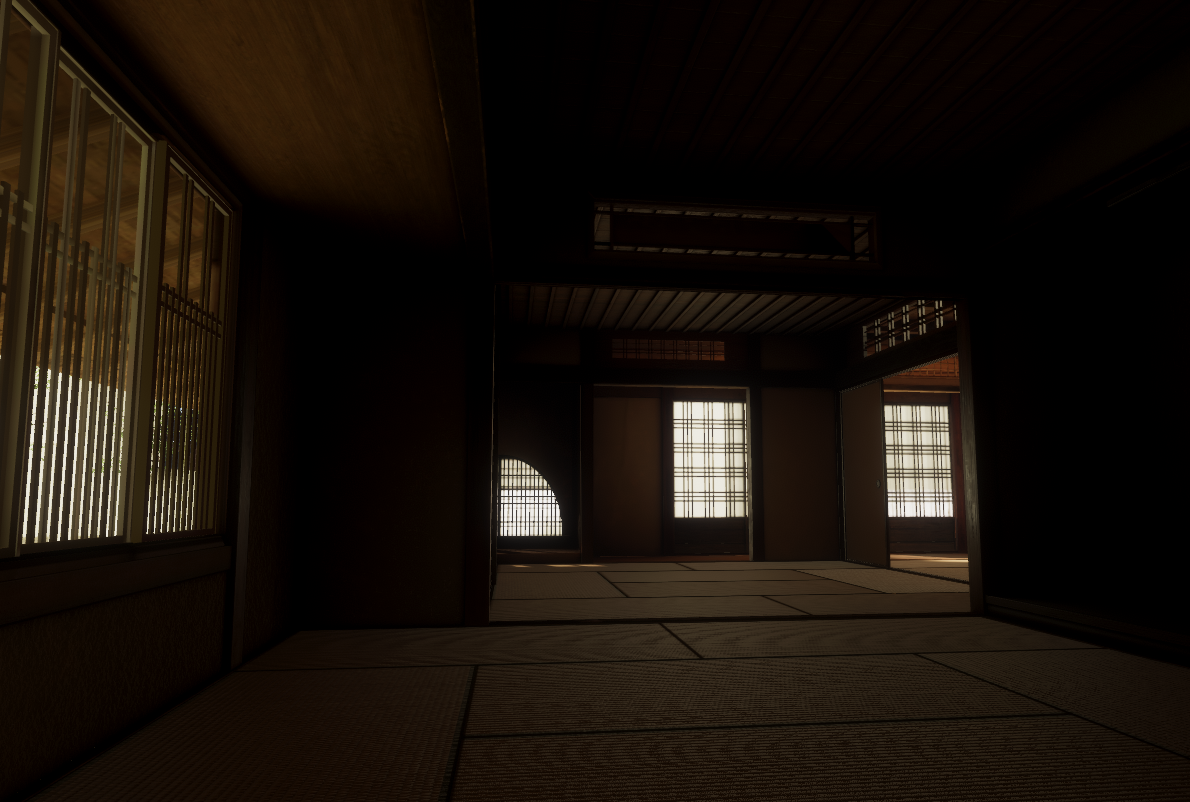
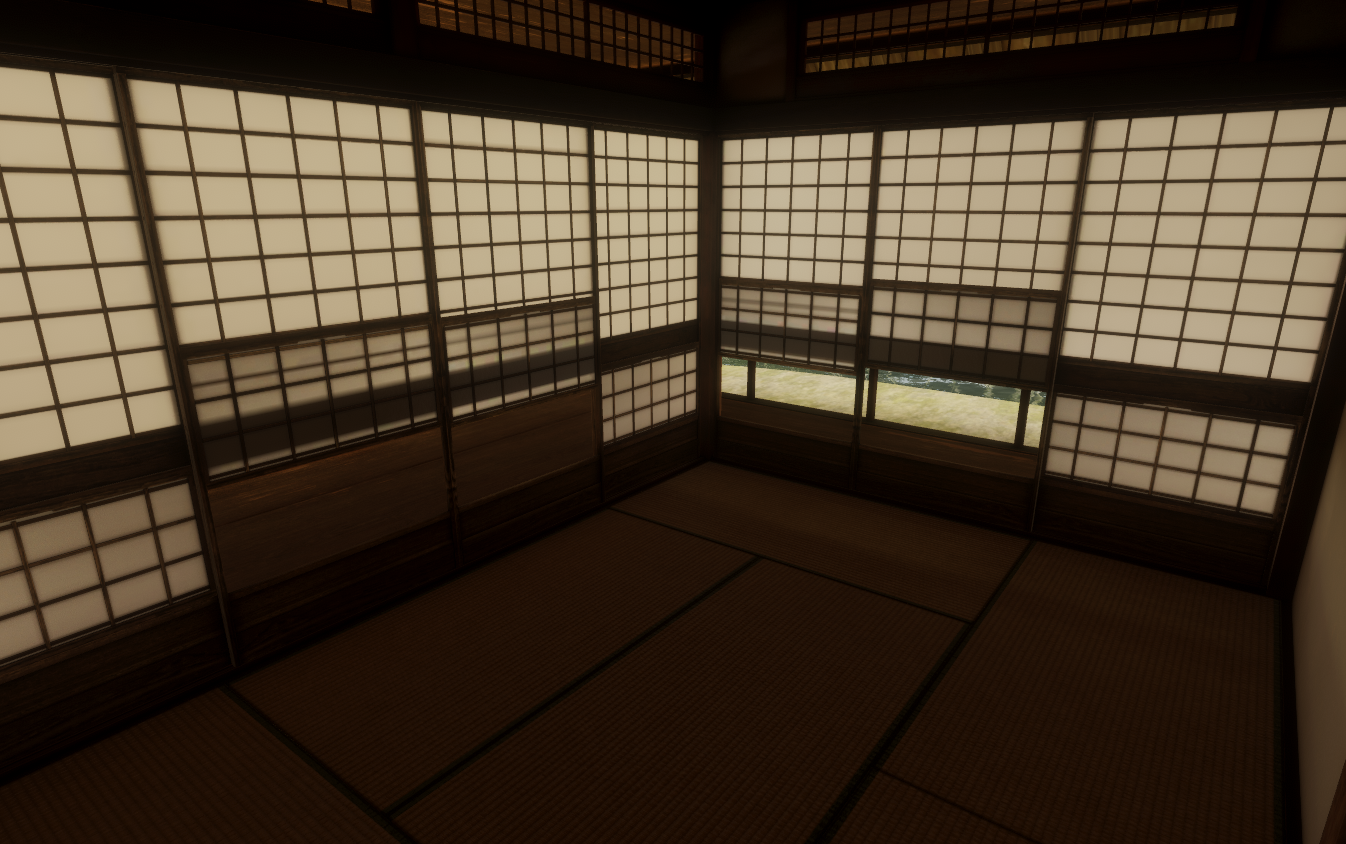
光源を太陽光のみにし、日本建築ならではの暗さを表現。

欄間と隣の部屋の抜けを大事に。

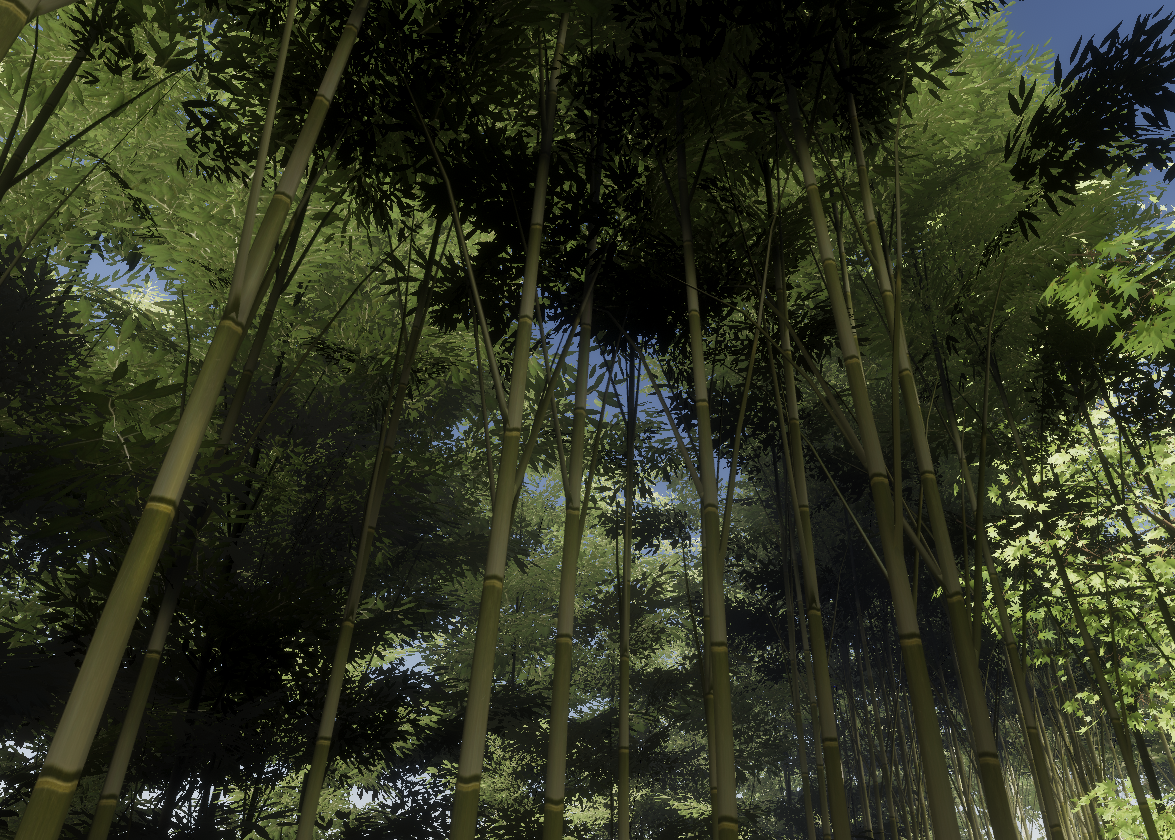
竹林。
使用ソフト・アセット
Blender
SubstancePainter
SpeedTree
Unity2019.4.31f1
・Bakery
・Polybrush
・Amplfy Shader Editor
ワールドコンセプト
・Build in(VR)で可能な限りのハイデテールを目指す
・光源を太陽光のみとした上で採光を考え設計する
・SpeedTreeを導入し負荷や見た目のバランスを研究する
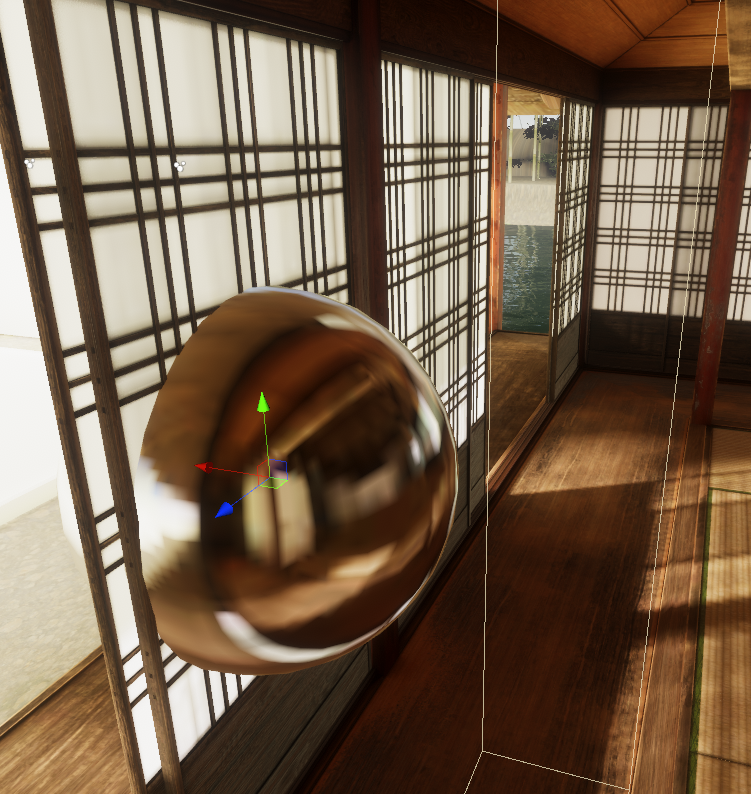
Genelitを有効活用した超至近距離でも耐えられるハイデテール
このプロジェクトのベースシェーダーはStanderdではなく、GoogleのFilamentシェーダーから派生したGenelitを使用しました。
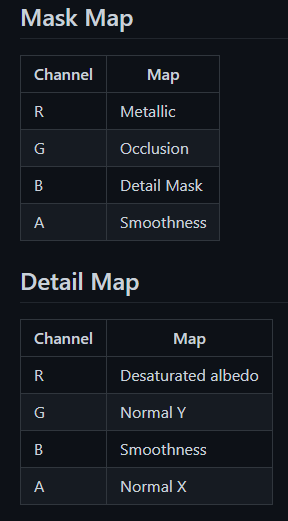
少ないテクスチャでありながらハイデテールを達成するためにはGenelitの機能の一つであるDetailmapを有効活用する必要がありました。
そのために複合マップ故の複雑なマップのチャンネル管理とワークフローを研究しました。
そのために複合マップ故の複雑なマップのチャンネル管理とワークフローを研究しました。


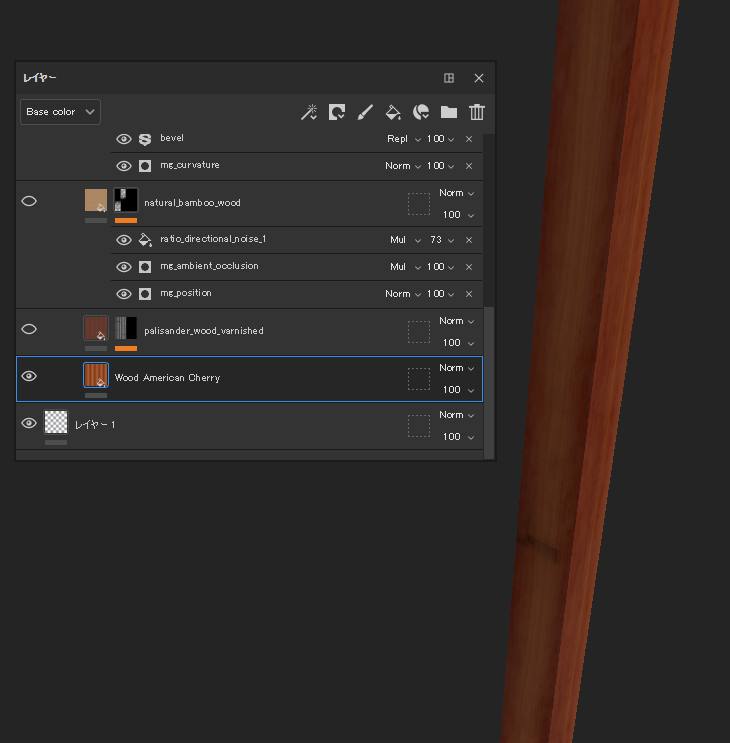
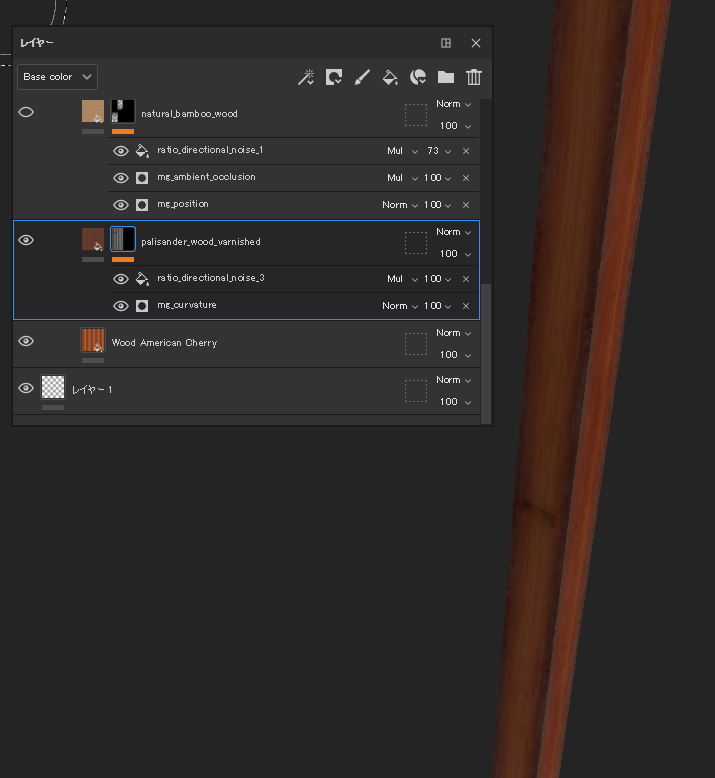
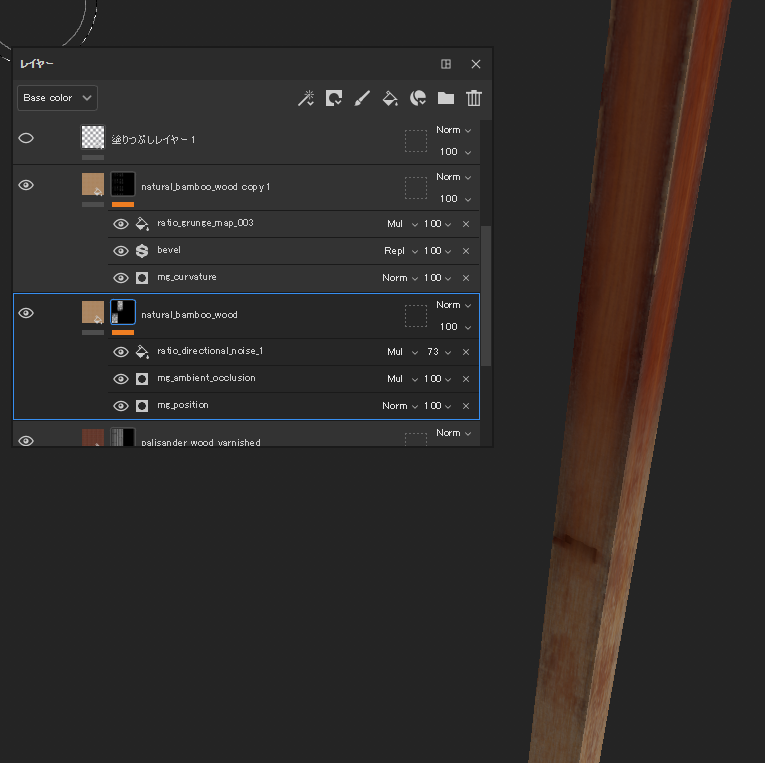
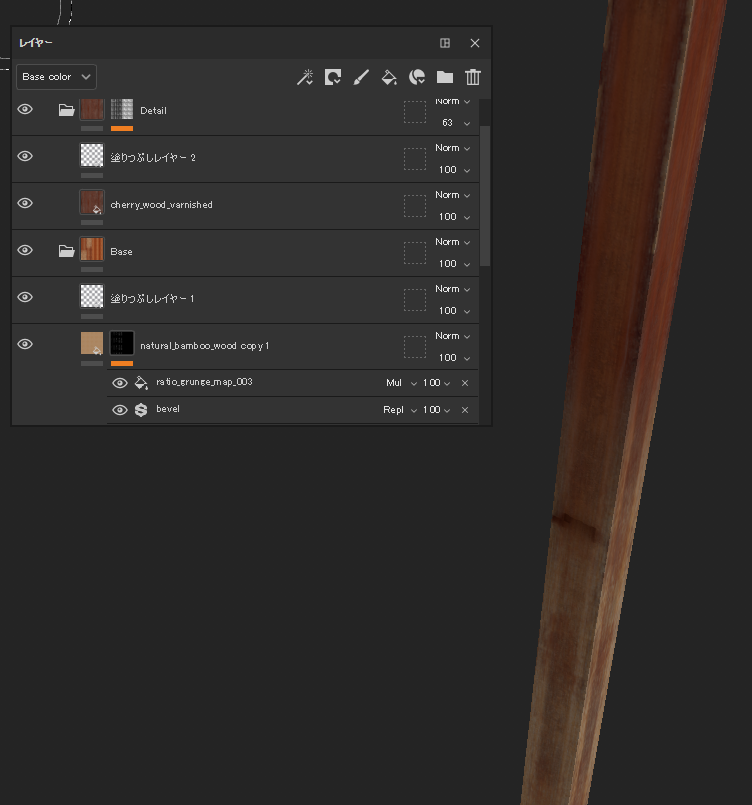
木製柱のSubstancePainterサンプル
プロジェクト全体を合わせるために、はじめの一本を丁寧に作り、スマートマテリアルとしました。
また、手で調整できる範囲も設定して工数をかけずにユニーク性を高められるようにしています。
また、手で調整できる範囲も設定して工数をかけずにユニーク性を高められるようにしています。
手で調整できる範囲としては、
・環境による劣化
・人間が干渉する
としました。
・環境による劣化
・人間が干渉する
としました。
GenelitのデテールマップはRGBAの内Bに設定されているためSubstancePainter上では新しくUser0のチャンネルを作り、出力の際に専用のテンプレートを作って使用しています。

ベース木材

エッジ汚し

環境による劣化

人間が干渉する範囲の劣化

デテールマップ範囲の仮テクスチャ

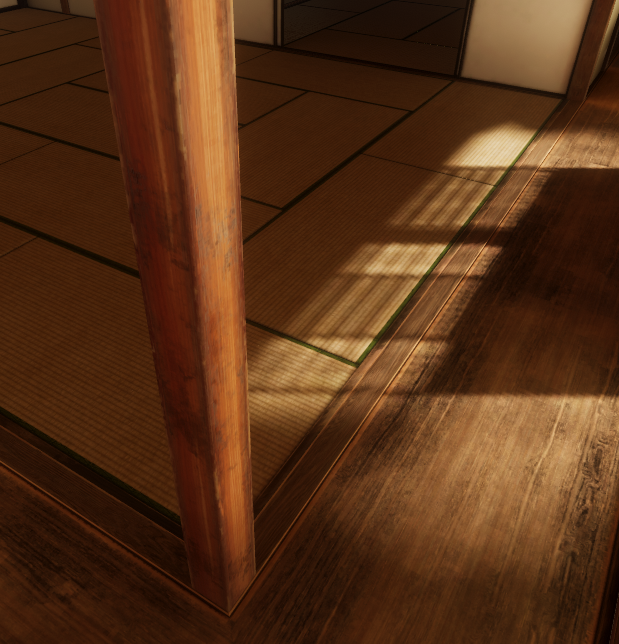
ライトベイクを含めたUnityでの見た目
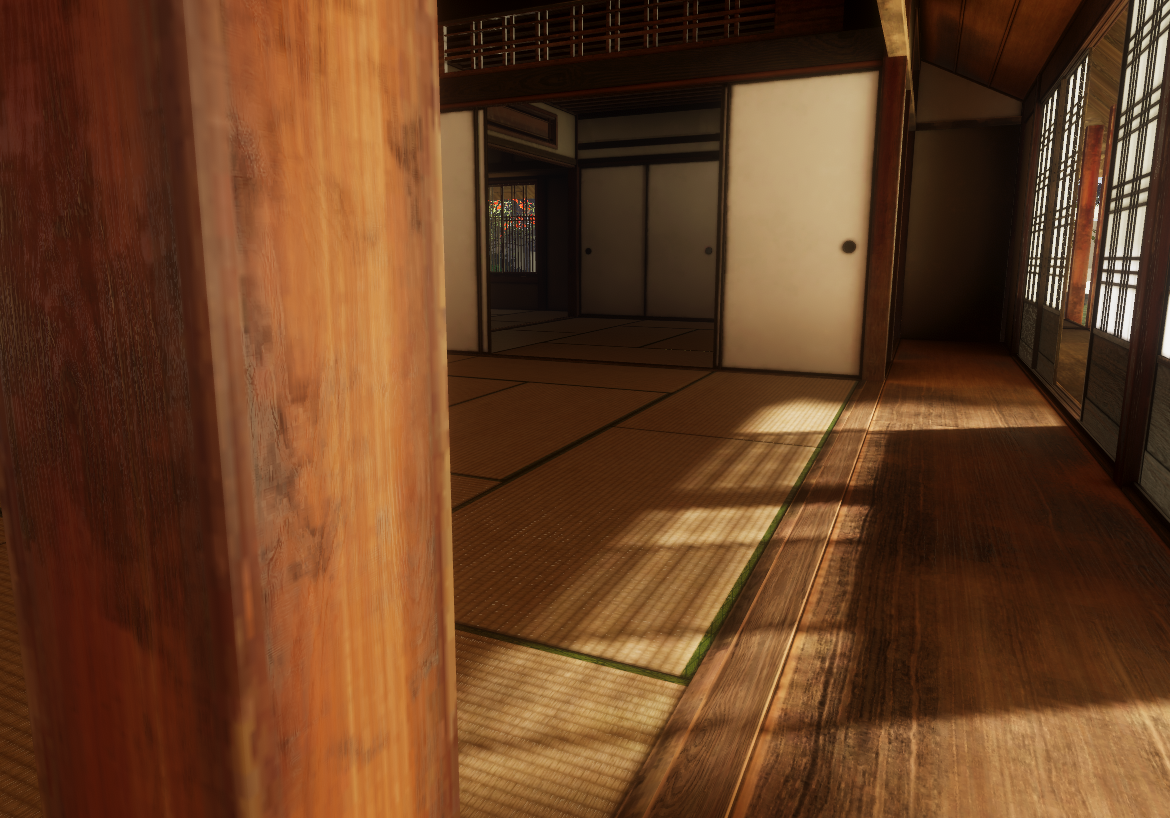
障子の表現の研究
障子の表現の目標は
・太陽光や光量のある外を表現する透け感
・障子が重なったときの薄い影
・障子からの薄い落ち影
・障子が重なったときの薄い影
・障子からの薄い落ち影
としました。
最終的には、
・障子紙部分のオブジェクトを分けて専用のリフレクションプローブを置きアンカーオーバーライドを設定する
・障子紙のメッシュは片面のみとし、外を向ける(ディレクショナルライト及び環境光をベイクするため)
・使用しているライトマッパー(Bakery)は半透明の落ち影を計算できないため、障子紙自体はCastShadowを切り、CastShadow用のオブジェクトを入れる
・CastShadow用のオブジェクトはCutoutのノイズテクスチャを入れる。(ノイズの濃さによって落ち影の濃さが変わる)
・障子紙のメッシュは片面のみとし、外を向ける(ディレクショナルライト及び環境光をベイクするため)
・使用しているライトマッパー(Bakery)は半透明の落ち影を計算できないため、障子紙自体はCastShadowを切り、CastShadow用のオブジェクトを入れる
・CastShadow用のオブジェクトはCutoutのノイズテクスチャを入れる。(ノイズの濃さによって落ち影の濃さが変わる)
となりました。
試行錯誤の段階で出たアイデアは以下になりますが、汎用性や目標となる表現に満たなかったため、没としました。
試行錯誤の段階で出たアイデアは以下になりますが、汎用性や目標となる表現に満たなかったため、没としました。
・障子自体を固定化してすべてユニークテクスチャにする
・障子紙のメッシュを両面作り、表と裏でリフレクションプローブを変え調整する
・シェーダーを作成し、疑似ライトを任意の位置に配置し色を入れる
・障子紙のメッシュを両面作り、表と裏でリフレクションプローブを変え調整する
・シェーダーを作成し、疑似ライトを任意の位置に配置し色を入れる
特にアンカーオーバーライドを利用した専用のリフレクションプローブを利かせる方法は、若干の負荷にはなるものの、ライトベイク結果とエミッションをブレンドしたような表現でありながら、コントロールしやすい発見がありました。
また、「薄く光を通すもの」の表現を片面メッシュの両面描画というシンプルな構造で再現できたことに手ごたえを感じました。
また、「薄く光を通すもの」の表現を片面メッシュの両面描画というシンプルな構造で再現できたことに手ごたえを感じました。



木の研究
木の研究は今回こそSpeedTreeを導入しましたがそれ以前はBlenderでの作成も研究していました。
目標としてはBlenderでの作成も共通していて、
目標としてはBlenderでの作成も共通していて、
・大量配置を目的としているためできるだけポリゴンを少なくする
・シルエットが木として成り立っている
・たくさんの種類を作らないために1種類の木でも見る方向によって雰囲気が変わるようにする
・負荷軽減のため、リアルタイムライトを当てない
・ライトマップの圧縮のために葉はライトベイクを極力しない
・シェーダーで動きを加えることを前提とし、少ない工数で変更などが効くようにする
・シルエットが木として成り立っている
・たくさんの種類を作らないために1種類の木でも見る方向によって雰囲気が変わるようにする
・負荷軽減のため、リアルタイムライトを当てない
・ライトマップの圧縮のために葉はライトベイクを極力しない
・シェーダーで動きを加えることを前提とし、少ない工数で変更などが効くようにする
という目標を立てました。
最終的には、
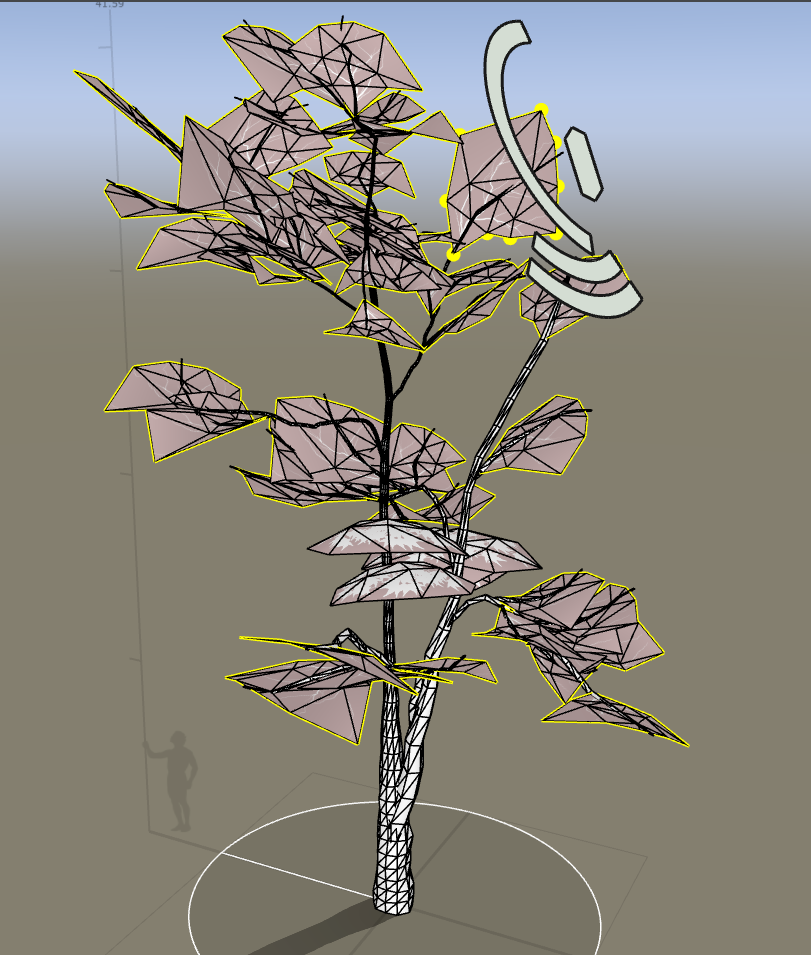
・SpeedTreeのノードの一つであるFrondの活用やセグメントのコントロールでポリゴンを減らす
・太陽に向けて葉が正しい方向に向いているか、植物として正しい形になっているか意識して作る
・現実の木を観察し、見ごたえのある枝ぶりにする
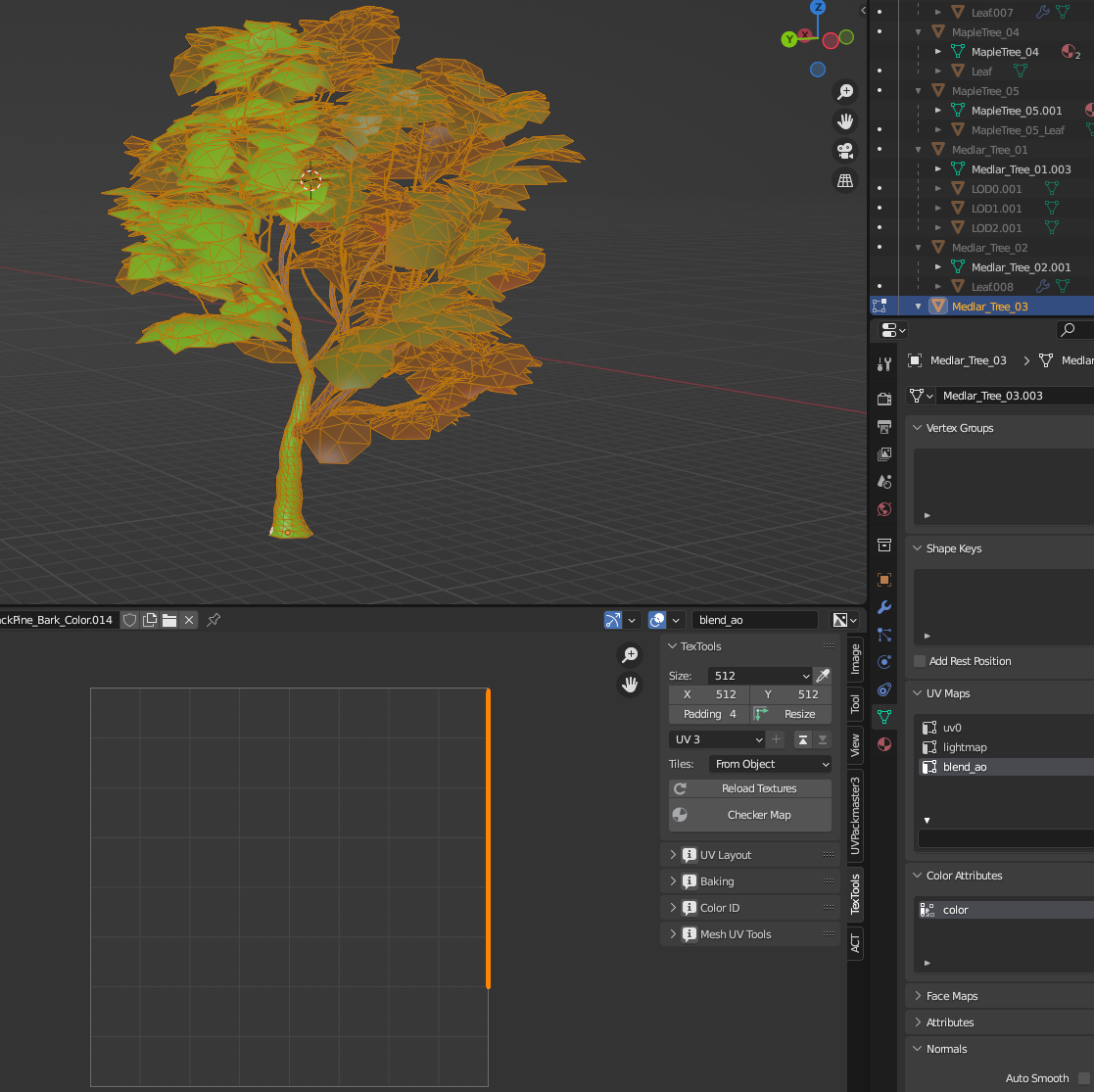
・UV値を参照したマスクでAOを作り、ライトプローブで大まかな色を取り、リアルタイムライトを必要としなくなった
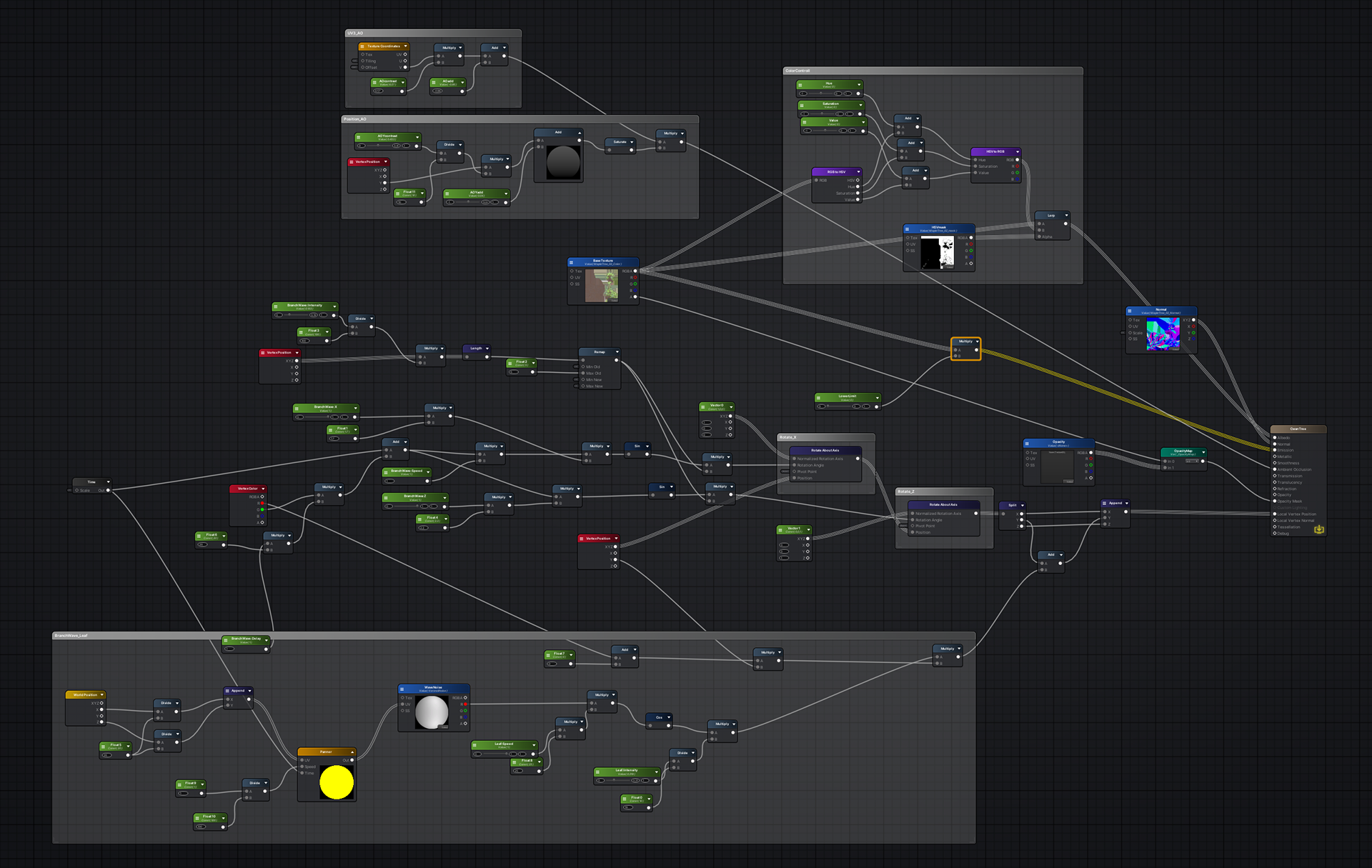
・AmplfyShaderEditorで使いやすい頂点カラーを大きな枝ごとにつけ、ランダム性のある揺れ方を再現
・太陽に向けて葉が正しい方向に向いているか、植物として正しい形になっているか意識して作る
・現実の木を観察し、見ごたえのある枝ぶりにする
・UV値を参照したマスクでAOを作り、ライトプローブで大まかな色を取り、リアルタイムライトを必要としなくなった
・AmplfyShaderEditorで使いやすい頂点カラーを大きな枝ごとにつけ、ランダム性のある揺れ方を再現
といったことで達成しました。
また、SpeedTreeとUnityを連携することで扱えるSpeedTreeShaderの利用は、目標としたライトマップや負荷軽減などが達成できないと判断し使用しませんでした。
SpeedTreeでの樹形の研究の成果もあり、この後にBlenderで製作した木はよりクオリティの高いものとなりました。
ポリゴン数コントロール
・葉は少ないポリゴンにし、幹は目線の位置のみポリゴンを多めに設定し、細かい枝になるにつれ少なくなるようにしました。

Blenderのみで作成した木より3分の1の工数、ポリゴン数でハイクオリティのものが作れる

枝テクスチャから次の葉を生やせるFrondを使い、ローポリかつ高密度に
作成したシェーダーの機能
・頂点カラーで揺れの種類を変える
・UV3からAOになるようなカラーを取得する
・葉や幹の色をHSVで変えられるようにする
・枝の揺れ方を地面と接する(Pivot)位置から円を描くようにする
・高い位置ほど揺れるようにする
・UV3からAOになるようなカラーを取得する
・葉や幹の色をHSVで変えられるようにする
・枝の揺れ方を地面と接する(Pivot)位置から円を描くようにする
・高い位置ほど揺れるようにする
頂点カラーはRとG共にSpeedTreeで生成しています。
BとAは使用していないため、木のサイズに応じて揺れの種類を拡張することができます。
BとAは使用していないため、木のサイズに応じて揺れの種類を拡張することができます。
揺れの周期に関してはワールド全体に大きなノイズをかけることで、風によって順番に揺れるようなイメージで作成しています。
揺れの強さはパラメータで変えられますが、イメージとしては実際の木を観察したときの感性を大事にし、「じっくり見ないと揺れているのがわからない」を目標としています。

SpeedTreeが生成したblend_AOのUVマップ

先に行くにつれRの頂点カラーを付ける

枝ごとにGの数値を変え、大きな揺れをずらす

AmplfyShaderEditorでのノード
ライトプローブ
葉はライトベイクをしたくないが、あからさまな暗がりに置いた際にある程度影響してほしいので、最小数のライトプローブと、アンカーオーバーライドを設定しています。
ライトマップスケールは0にしていますが、CastShadowはついているので、地面への影も落ちるようにしました。
デメリットとしては、半自動的に大量配置した際、ライトプローブが他オブジェクトに埋もれてしまうことがあるため、
・ライトプローブの配置を埋まりにくいところにする
・全てのオブジェクトとライトプローブの配置を把握し、埋まっているところを個別に修正する
といったことをしなくてはならないため、汎用性は多少犠牲にしています。
・ライトプローブの配置を埋まりにくいところにする
・全てのオブジェクトとライトプローブの配置を把握し、埋まっているところを個別に修正する
といったことをしなくてはならないため、汎用性は多少犠牲にしています。
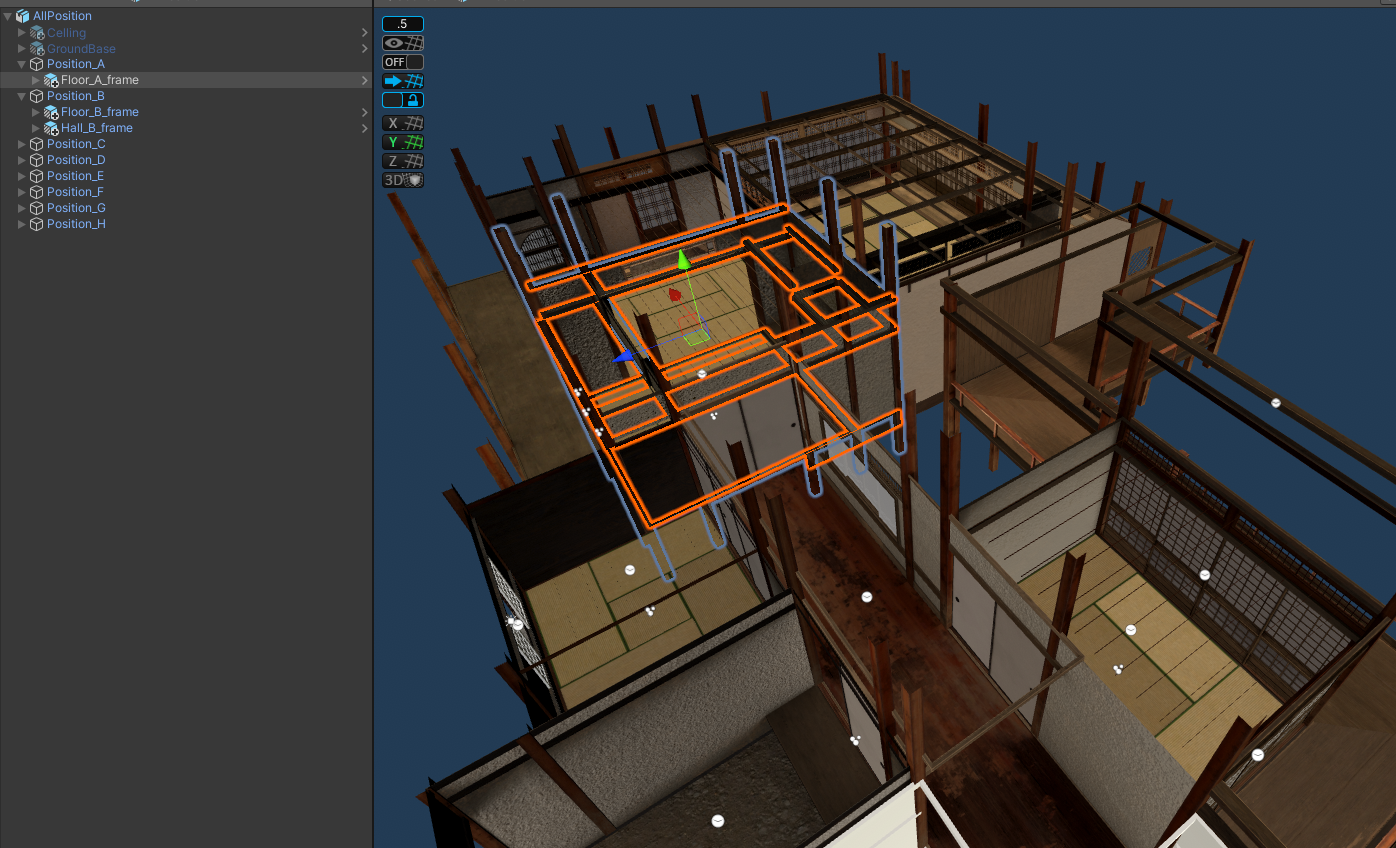
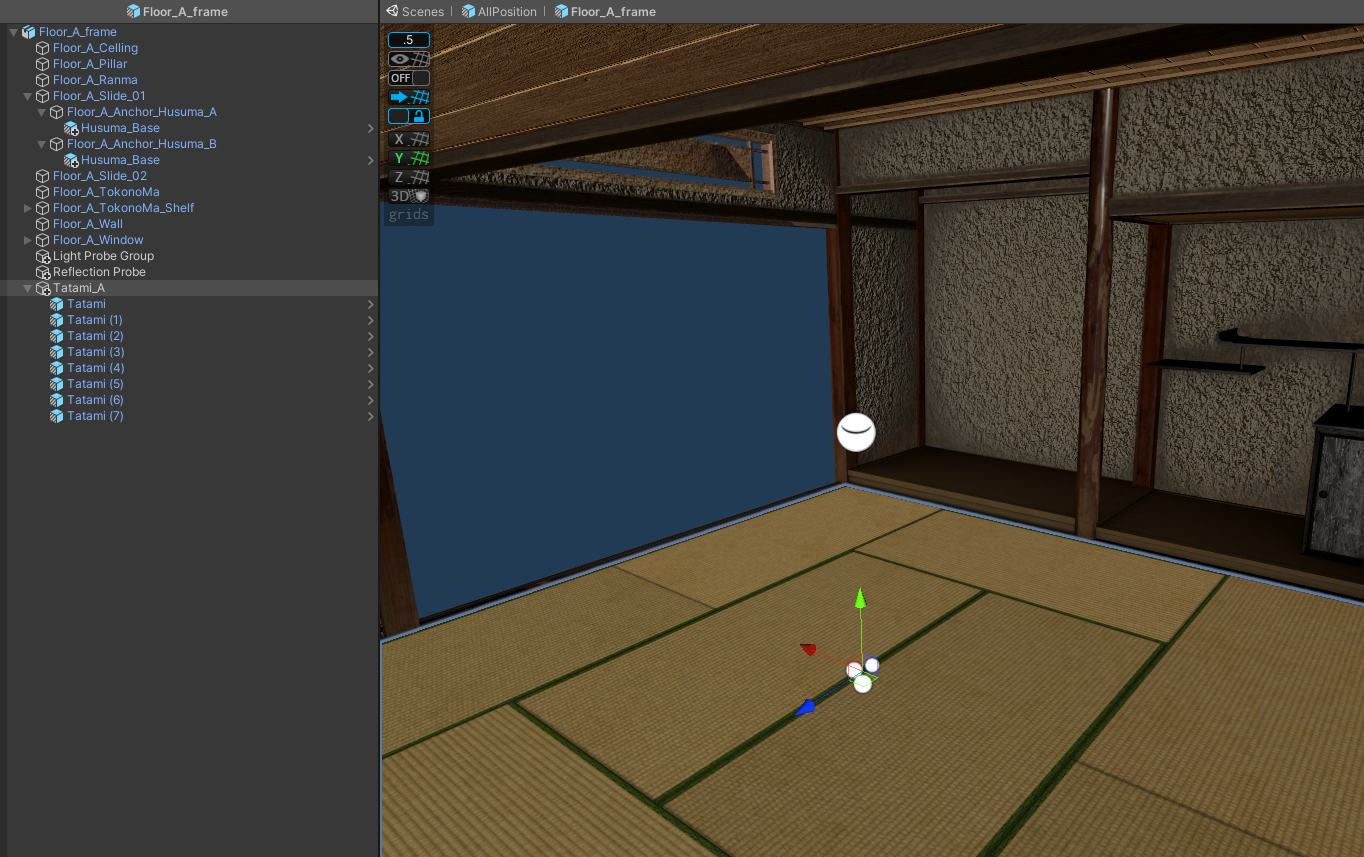
部屋単位のユニット化
部屋ごとにPrefabを分け、日本建築ならである1畳単位で管理できるようにしました。
Unityの標準アセットであるProGridsを活用することで、畳が正確に効率よく置くことができます。
また、今回は部屋の柱などをユニークオブジェクトとしましたが、ラフの段階では全て規格化したPrefabを配置することで、素早くレイアウトを決めることができました。
また、今回は部屋の柱などをユニークオブジェクトとしましたが、ラフの段階では全て規格化したPrefabを配置することで、素早くレイアウトを決めることができました。
柱などのベース部分はユニークオブジェクトとしましたが、障子や襖、畳といったオブジェクトは移動する可能性があるため、Prefabを使用した汎用オブジェクトとしました。